graphviz と blockdiag (シリーズ) は、どちらもテキスト形式のソースファイルからダイアグラムの画像を生成できるツール。 今回、その graphviz や blockdiag で作業する際の効率を上げまくるツール diagram-autobuild というものをつくってみた。
そもそも graphviz/blockdiag ってなに?
graphviz や blockdiag を知らない人向けに、それがどういったツールなのか軽く解説しておく。 まず graphviz を例に挙げると、例えばこんなソースファイルがあったとする。
digraph G {
A -> B;
B -> C;
}
graphviz をインストールすると使えるようになる dot コマンドで上記をビルドしよう。
$ dot -T png -o sample.png sample.dot
すると、次のようなダイアグラムが得られる。

次に blockdiag の場合だと、こんなソースファイルになる。
blockdiag {
A -> B -> C;
}
同様に blockdiag をインストールすると使えるようになる blockdiag コマンドで上記をビルドする。
$ blockdiag -o sample.png sample.diag
すると、次のようなダイアグラムが得られる。

つまり、独自の言語で書かれたソースファイル (テキスト) からダイアグラム (画像) を作成するためのツールということになる。
それで?
実際に graphviz とか blockdiag を使って作図していると、結構めんどくさいことに気づく。 通常、その作業は以下のようになる。
- ソースファイルを編集する
- ダイアグラムをビルドする
- できたダイアグラムを開く
- 内容が意図通りになっているか確認する (もしなっていなかったら 1 に戻る)
上記の 2 と 3 の工程がめんどくさい。
解決策
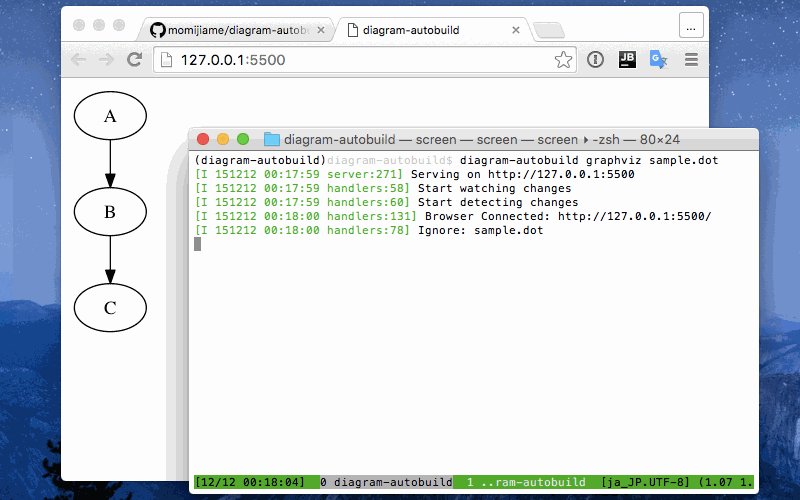
それを自動化するのが今回つくった diagram-autobuild というわけ。 このツールは、具体的には次のことをする。
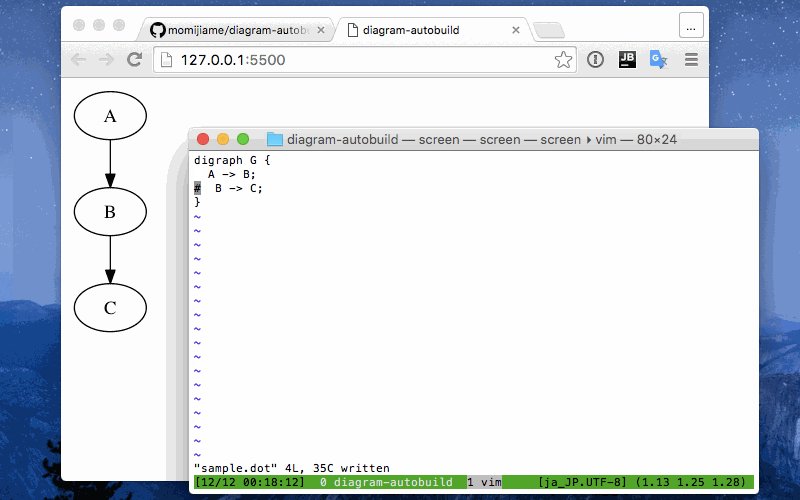
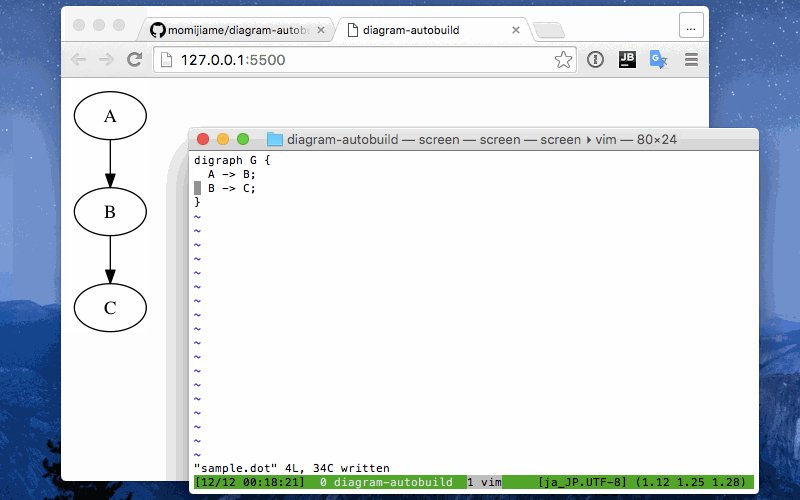
- ソースファイルを監視して、それが編集されたタイミングで再ビルドをかける
- ダイアグラムはブラウザで表示しておいて、再ビルドが終わったらリフレッシュする
これで作業する際の手数を大幅に減らせる。
インストール
diagram-autobuild は Python のパッケージマネージャの pip を使ってインストールする。
$ pip install diagram-autobuild
使い方
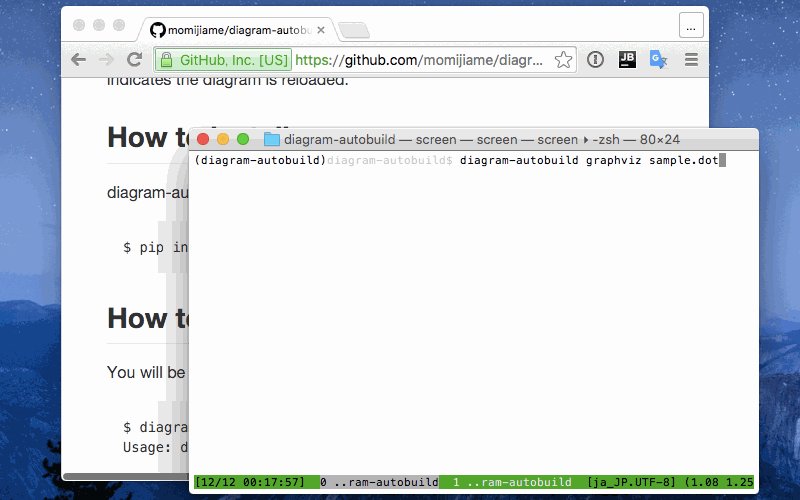
インストールすると diagram-autobuild コマンドが使えるようになるので、ツール名とソースファイルを指定して実行する。
例えば graphviz の場合はこんなかんじ。
$ diagram-autobuild graphviz sample.dot
blockdiag を使うならこんなかんじ。
$ diagram-autobuild blockdiag sample.diag
注意点としては、あらかじめ使うツール (graphviz or blockdiag シリーズ) は別途インストールしておくこと。
おまけ
Mac OS X を使っている場合の各ツールのインストール方法について。
graphviz のインストール
graphviz は Homebrew を使ってインストールできる。
$ brew install graphviz
blockdiag のインストール
blockdiag は pip を使ってインストールする。
$ pip install blockdiag
ちなみに (1)
blockdiag には、今回つくったツールと同じことをしてくれる Web サービスがあるようです!
@momijiame つ https://t.co/7DbZIbwljd
— Takeshi KOMIYA (@tk0miya) December 11, 2015
ちなみに (2)
ソースコードはこちら。

スマートPythonプログラミング: Pythonのより良い書き方を学ぶ
- 作者: もみじあめ
- 発売日: 2016/03/12
- メディア: Kindle版
- この商品を含むブログを見る